
Некоторые компании разрабатывают на своих сайтах собственные системы онлайн-записи и бронирования. Например кинотеатры или авиакомпании. У них инструменты бронирования весьма специфичные. И разработка таких инструментов стоит миллионы. Но если вам нужно встроить на свой сайт простую стандартную систему онлайн-записи, то у нас есть хорошие новости. Это займет не больше часа и будет стоить 1000 руб. И главное — вам даже не понадобится программист.
Для этого понадобится:
- ваш сайт
- Созданный на одной из CMS
- Созданный в конструкторе
- Tilda
- LP Motor
- или любом другом
- или написанный «вручную»
2. Настроенный аккаунт в 2meetup
Подготовка аккаунта 2meetup
С помощью 2meetup вы можете вести запись клиентов в свой календарь, высылать автоматические напоминания. Если вы предоставляете услуги онлайн — то сервис также будет автоматически генерировать для вас ссылки на Zoom и Google meet.
О том как настроить аккаунт, вы можете узнать тут
Как встроить свой календарь онлайн-записи на сайт?
Перед тем, как редактировать свой сайт, нам осталось сделать 2 простых действия.
- Выберите, онлайн-запись на какой тип встреч вы хотите вывести на своем сайте.
- На этом типа нажмите кнопку «Поделиться ссылкой с клиентом» и в открывшемся окне скопируйте HTML-код

Осталось полученный код добавить на свой сайт. В зависимости от CMS или конструктора, способ немного отличается.
Как добавить онлайн-запись на сайт WordPress
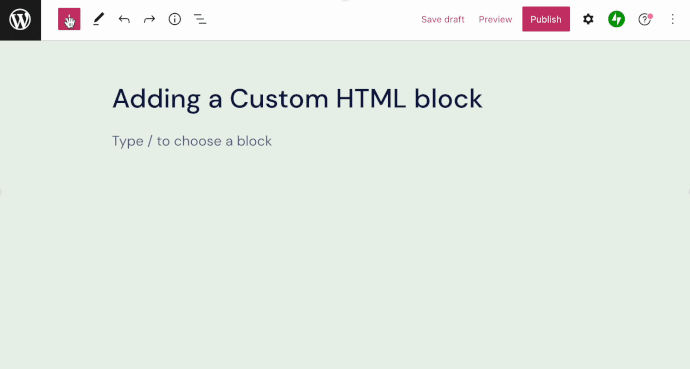
Язык разметки гипертекста (HyperText Markup Language, или HTML) – это язык программирования, на котором браузеры получают команды по отображению содержимого вебсайта. В последней версии WP появился блок «Произвольный HTML», который позволяет вам вставлять этот код и выполнять его предварительный просмотр во время редактирования и настройки содержимого страниц.
Как установить html-код онлайн-записи в текст на странице WordPress
Чтобы добавить блок «Произвольный HTML», совершите следующие шаги.
- Откройте редактирование страницы или записи, на которой хотите вставить онлайн-запись;
- Щёлкните значок «+»;
- Сделайте вставку блока (выполните поиск блока или введите /html в новой строке и нажмите Enter);
- Отредактируйте содержимое.
После того как вы добавите блок, непосредственно в редакторе можно будет вставить код, выполнить редактирование и предварительный просмотр.

В отличие от большинства блоков для «Произвольного HTML» отсутствуют настройки на боковой панели справа, а также стандартные опции на панели инструментов. Редактирование выполняется внутри него самого.
Как установить код виджета в CMS WordPress
Теперь рассмотрим шаги, необходимые для установки кода виджета в CMS WordPress.
- Авторизуйтесь на сайте платформы WordPress под учётной записью администратора.
- Откройте панель администрирования вашего сайта на WordPress.
- Перейдите в раздел Дизайн ⟶ Настроить.
- В открывшемся окне перейдите во вкладку «Виджеты».
- Нажмите кнопку «Добавить виджет».
- В открывшемся списке виджетов выберите «HTML-код».
- Введите заголовок для виджета.
- В поле «Содержимое» вставьте имеющийся у вас html-код виджета.
Теперь, после выполнения всех указанных шагов, код виджета 2meetup успешно установлен на вашем сайте WordPress . Не забудьте сохранить изменения.
Как добавить html-код блока онлайн-записи на сайт LpMotor
Аналогично WordPress, любой код можно вставить на сайт LpMotoс помощью блока «HTML-код». Просто перетаскиваете его в нужное место сайта и вставляйте код. Рассмотрим подробнее.
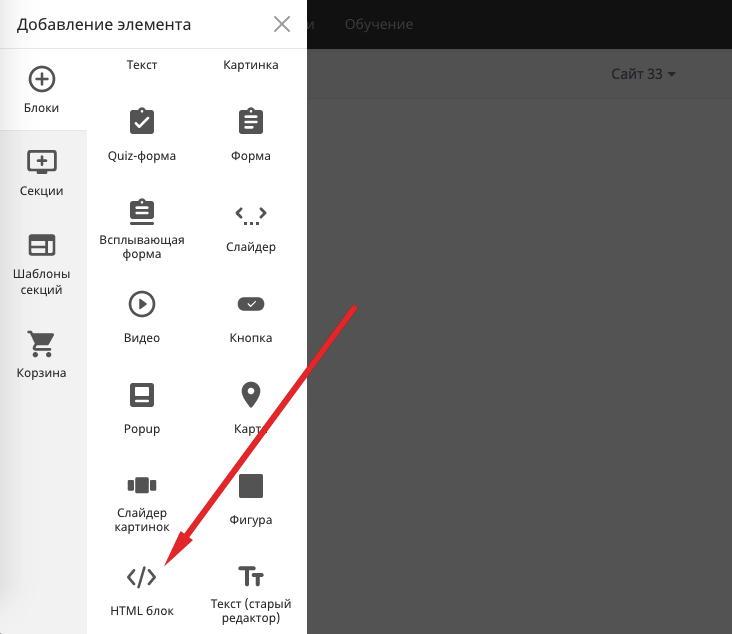
- Добавьте блок. Откройте редактор вашего сайта LpMotor. Перейдите на вкладку «Блоки». Из вкладки «Блоки» выберите необходимый элемент. Перетащите элемент «HTML-блок» в нужное место на вашем сайте.
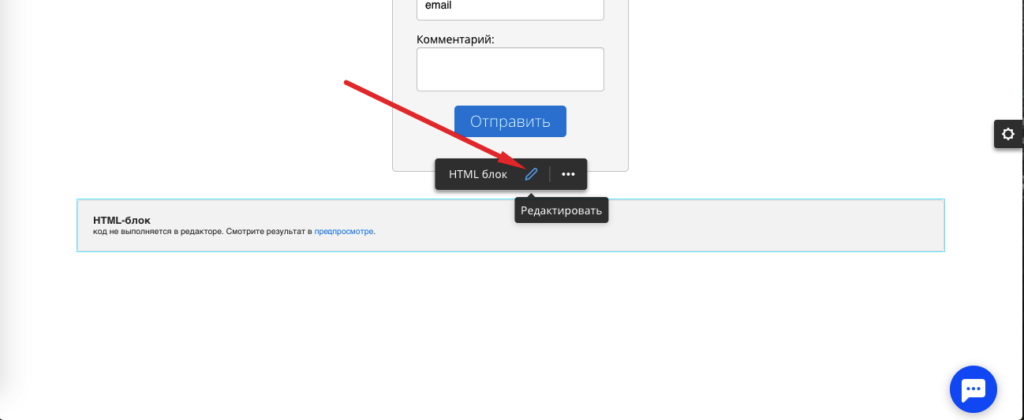
- Редактируйте блок. Кликните на добавленный блок «HTML-код». В появившемся меню нажмите на кнопку «Редактировать».
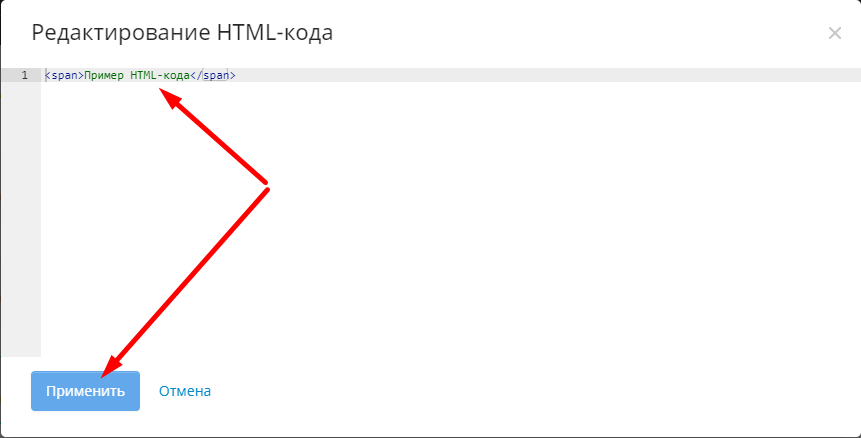
- Вставьте код. В открывшемся окне редактирования блока вставьте ваш HTML-код в предоставленное поле. После вставки кода нажмите кнопку «Применить», чтобы сохранить изменения.



Теперь вы знаете, как вставить HTML-блок на ваш сайт LpMotor. Это простой и удобный способ добавить необходимый код на ваш сайт и настроить его по своему желанию.
Добавляем онлайн-запись 2meetup на сайт Tilda
Когда вам нужно добавить специфическую функцию на свой сайт Tilda, блок T123 «HTML-код» становится незаменимым инструментом. Этот блок позволяет добавить абсолютно любой код, включая html.
Чтобы добавить html-код на «Тильде», проделайте следующее:
- Откройте редактор Tilda и перейдите в раздел «Библиотека блоков».
- Выберите категорию «Другое» и добавьте блок T123 на вашу страницу.
- Внутри блока T123 вы можете написать/вставить исходный код на HTML.
Перед тем, как ваш код начнет работать, не забудьте опубликовать страницу. В режиме редактирования и предпросмотра код будет отображаться просто текстом.
Как добавить html в e-mail
Одним из способов улучшить внешний вид электронного письма является вставка HTML-кода. Это позволяет добавить разнообразные стили, изображения и другие элементы, которые сделают ваше письмо более привлекательным для получателя. В этой главе мы рассмотрим, как добавить HTML-код в письмо шаг за шагом.
- Для начала откройте окно создания нового письма на вашей электронной почте.
- В теле письма напишите любое слово. Например, «Привет».
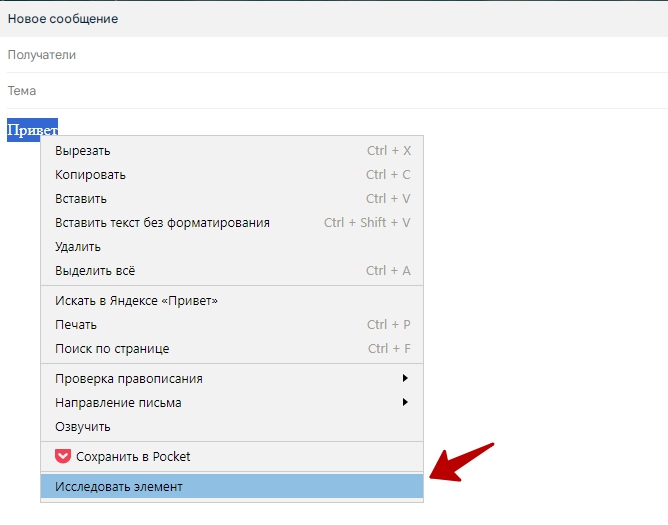
- Выделите это слово, нажмите на него правой кнопкой мыши, а затем левой в графе «Исследовать элемент.
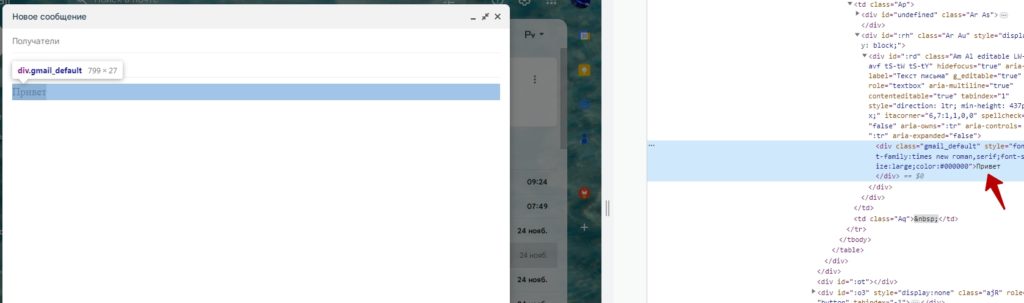
- Справа на экране появится консоль разработчика, с выделенным блоком, где и будет ваше «Привет».
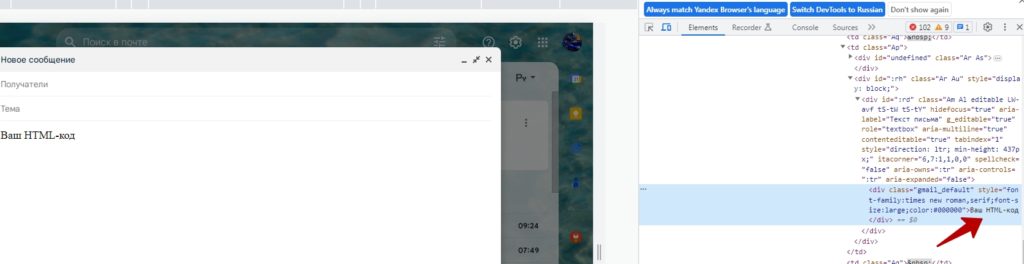
- Снова выделите это слово, но уже в появившемся окне редактора. Вставьте необходимый вам HTML-код, который будет выделен синим цветом. Обратите внимание, что не следует изменять «тег-обёртку» <body>
Нажмите Ctrl+Enter, чтобы внести внесенные изменения и закройте консоль.



Не забывайте, что некоторые почтовые клиенты и провайдеры могут ограничивать поддержку HTML-кода, поэтому перед отправкой письма рекомендуется проверить его в различных почтовых клиентах.
Если все же не получится
Если у вас остались вопросы, можем назначить встречу. Мы поможем вам настроить аккаунт и разобраться с тем, как встроить онлайн-запись на сайт